- +1
基于WebAssembly構建Web端音視頻通話引擎
Web技術在發展,音視頻通話需求在演進,怎么去實現新的Web技術點在實際應用中的值,以及給我們帶來更大的收益是需要我們去探索和實踐的。LiveVideoStackCon 2022北京站邀請到田建華為我們從實踐中來介紹WebAssembly、WebCodecs、WebTransport等技術在音視頻行業的價值以及優勢。
文/田建華
編輯/LiveVideoStack
大家好,我叫田建華。今天分享的主題是基于WebAssembly構建Web端音視頻通話引擎。今天將從背景、WebAssembly引擎、方案落地和問題及展望四個方面展開介紹。
-01-
背景

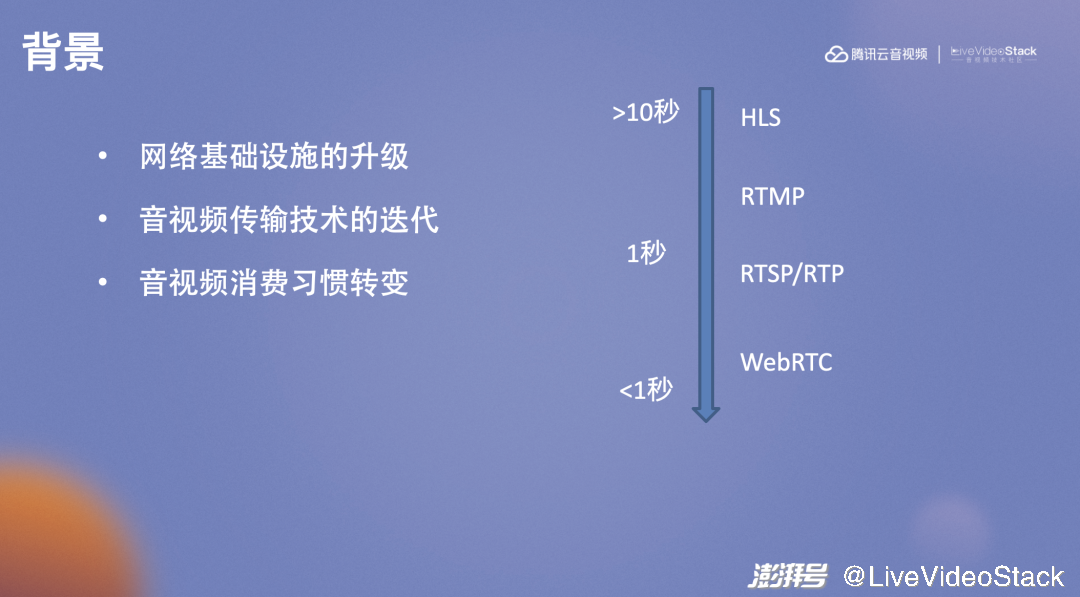
隨著網絡基礎設施的升級,音視頻傳輸技術的迭代,以及音視頻消費習慣的轉變,多媒體技術從最開始的點播和直播發展到了現在的超低延時直播和實時音視頻互動。在發展過程中Web RTC奠定了技術基礎。

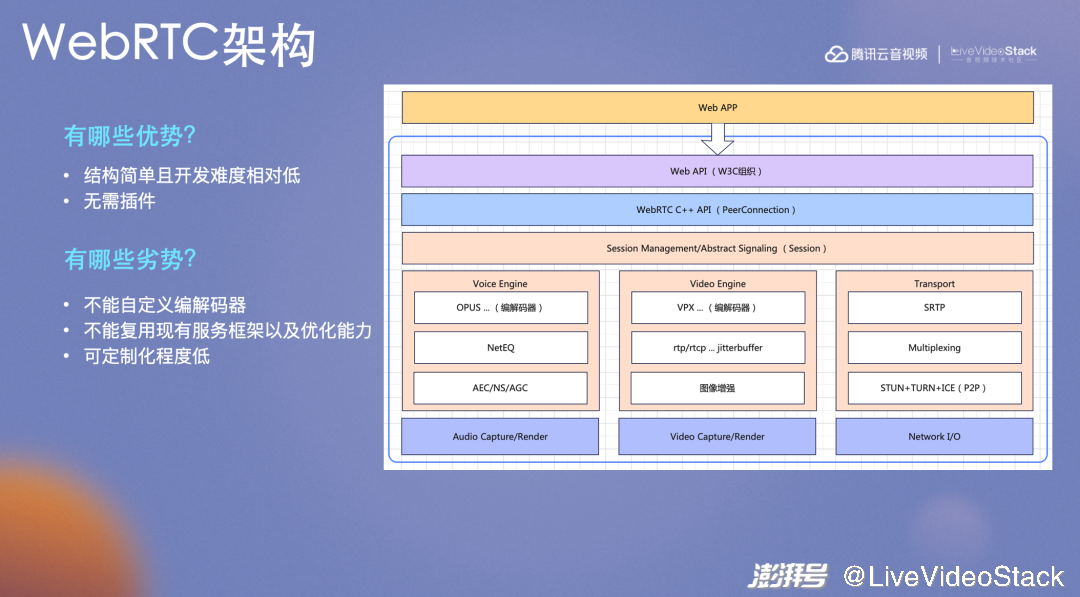
這是WebRTC的架構示意圖。WebRTC提供了豐富的Web API。音視頻采集、音視頻編解碼、音視頻前后處理、音視頻的傳輸和渲染都因WebRTC得以實現。在開發音視頻Web端應用時,由于WebRTC的應用,開發難度降低,成本也減少很多。WebRTC也存在一些不足。首先WebRTC不能自定義編解碼器,另外WebRTC不能復用現有的服務框架以及優化能力,最后WebRTC的可定制化程度較低。
有沒有新的Web技術作為替代來解決WebRTC的問題呢?下面將列舉一些可以使用的新技術。

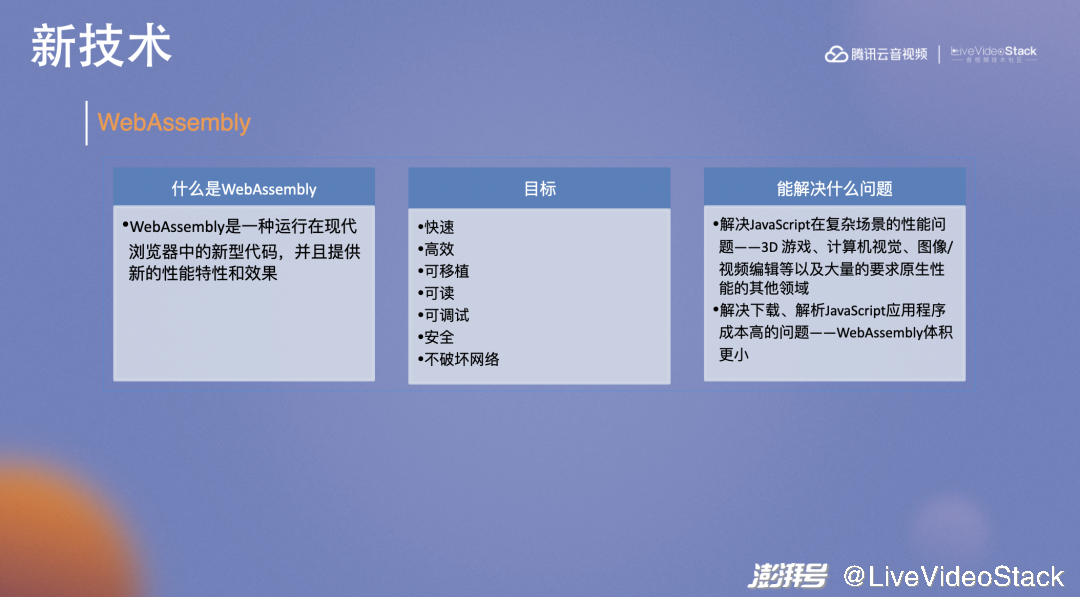
WebAssembly是一種運行在現代瀏覽器中的新型代碼,并且提供新的性能特性和效果。其設計目標是快速、高效、可移植、可讀、可調試、安全和不破壞網絡。使用WebAssembly可以解決JavaScript在復雜場景的性能問題,例如3D 游戲、計算機視覺、圖像視頻編輯等以及大量的要求原生性能的其他領域。一些原先使用JavaScript的場景中使用WebAssembly可以顯著提高使用效率。得益于WebAssembly體積小的特性,使用WebAssembly還可以解決下載、解析JavaScript應用程序成本高的問題。

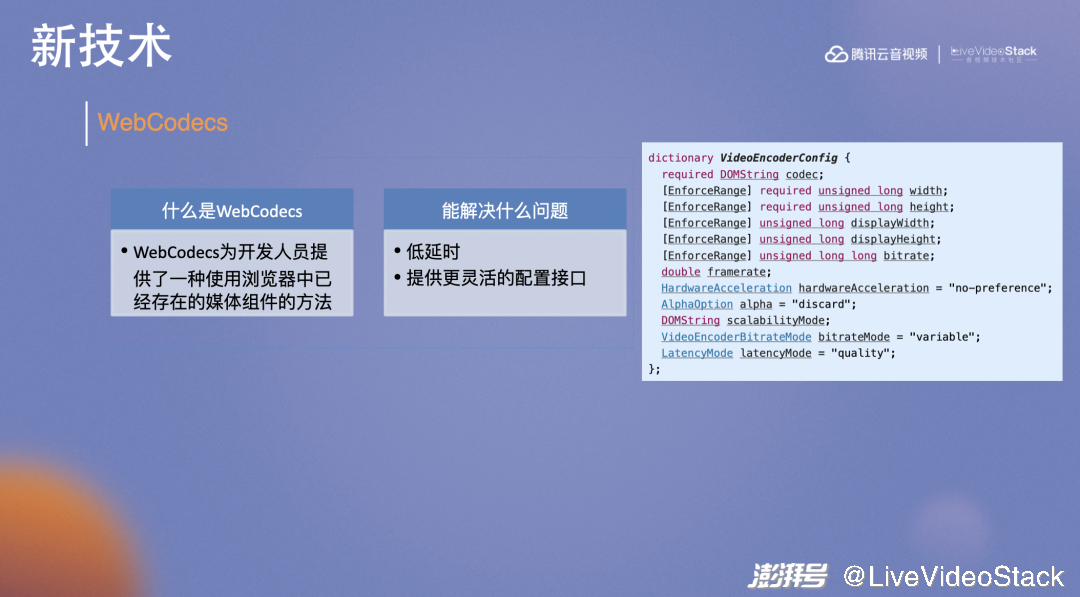
WebCodecs為開發人員提供了一種使用瀏覽器中已經存在的媒體組件的方法,不僅可以解決編碼器低延時問題,還可以提供更靈活的配置接口。右邊的圖片是視頻編碼器的配置項,可以看出有很多可以配置的選項都被提供出來,例如軟硬件編碼的選擇、VBR/CBR的選擇、質量優先/低延時優先等都可以選擇配置。H264編碼使用HighProfile時,WebCodes配置項里可以很容易的支持,在編碼層面提供非常大的便利。

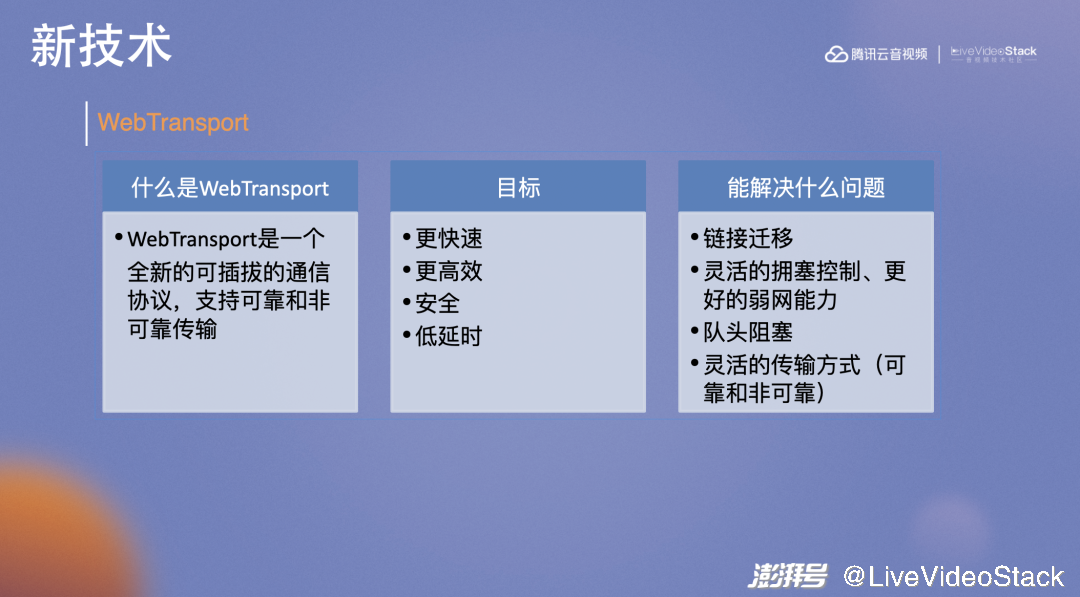
WebTransport是一個全新的可插拔的通信協議,支持可靠和非可靠傳輸。在一些需要可靠傳輸的應用中可以使用WebTransport。WebTransport的目標是更快速、更高效、安全和低延時。WebTransport可以解決鏈接遷移的問題。WebTransport擁有靈活的擁塞控制以及更好的弱網能力。在應對隊頭阻塞時,有可以使用更加靈活的傳輸方式。
-02-
WebAssembly引擎

新技術和新架構致力于給用戶提供更多的可能性。自定義編解碼器、自定義傳輸方式、自定義數據加密、自定義音視頻前后處理和自定義QoS操作均已在可以實踐的項目中落地。

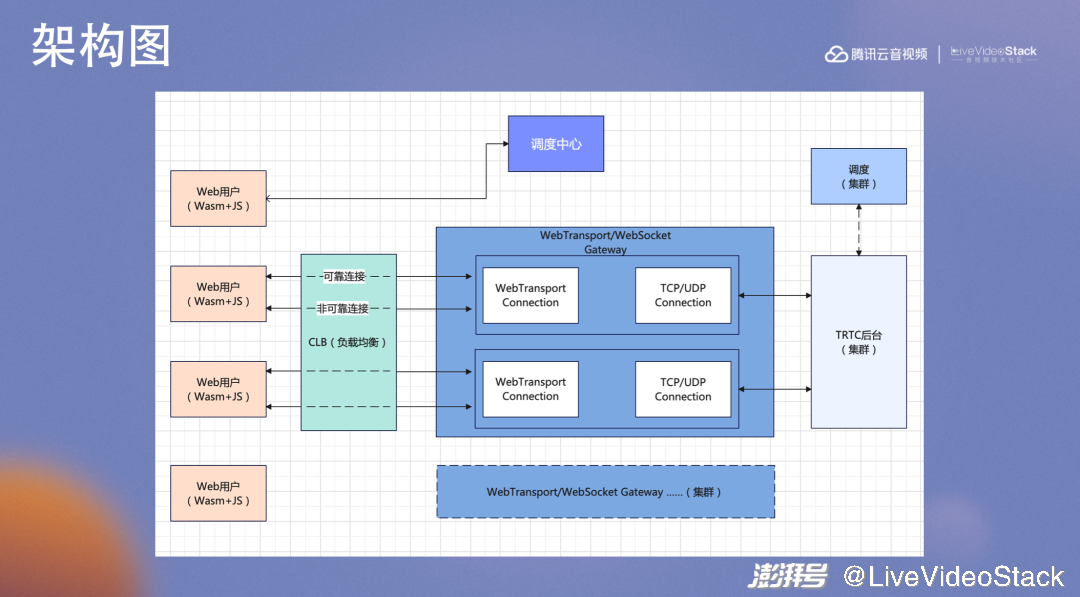
這是整個WebAssembly引擎的架構圖。WebAssembly引擎主要包含WebSDK、用戶調度中心、WebTransport/WebSocket Gateway集群和后臺TRTC服務集群和調度四大模塊。因為后臺的TRTC服務可以直接復用,所以主要的工作是WebSDK和WebGateway的開發。

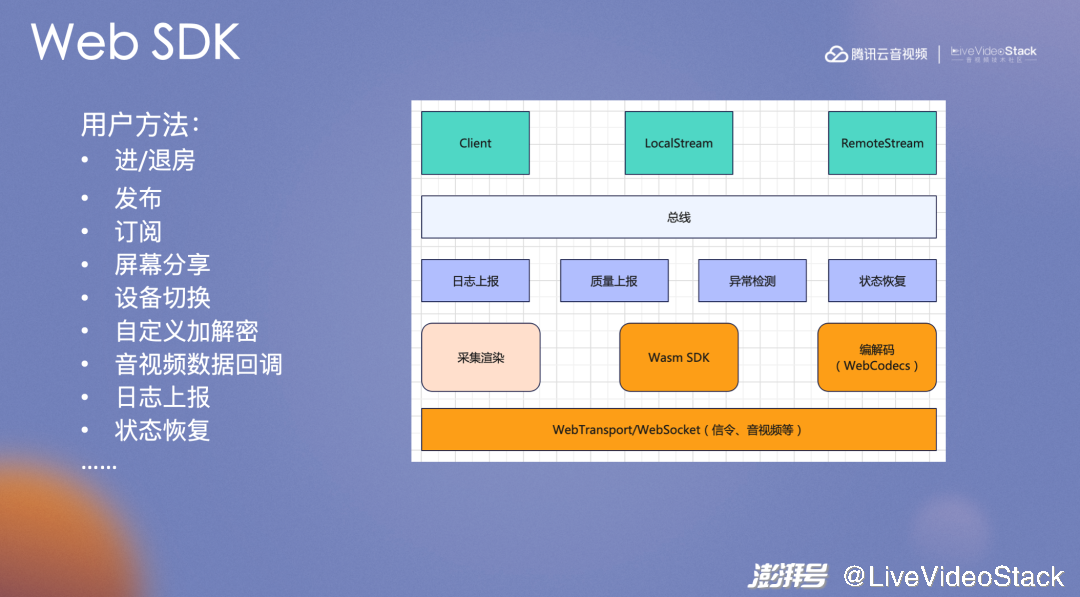
WebSDK提供了Client、LocalStream、RemoteStream等接口。Client為用戶提供可操作的方法。LocalStream提供音視頻的數據回調。RemoteStream提供遠端用戶的音視頻數據回調。總線負責整個WebSDK的運行。底層包括日志上報、質量上報、異常檢測、狀態回復、采集渲染、Wasm SDK、WebCodecs、WebTransport/WebSocket等。橙色部分是主要使用的技術。其中WebCodecs和WebTransport/WebSocket是瀏覽器提供的方法,只需要用好即可。

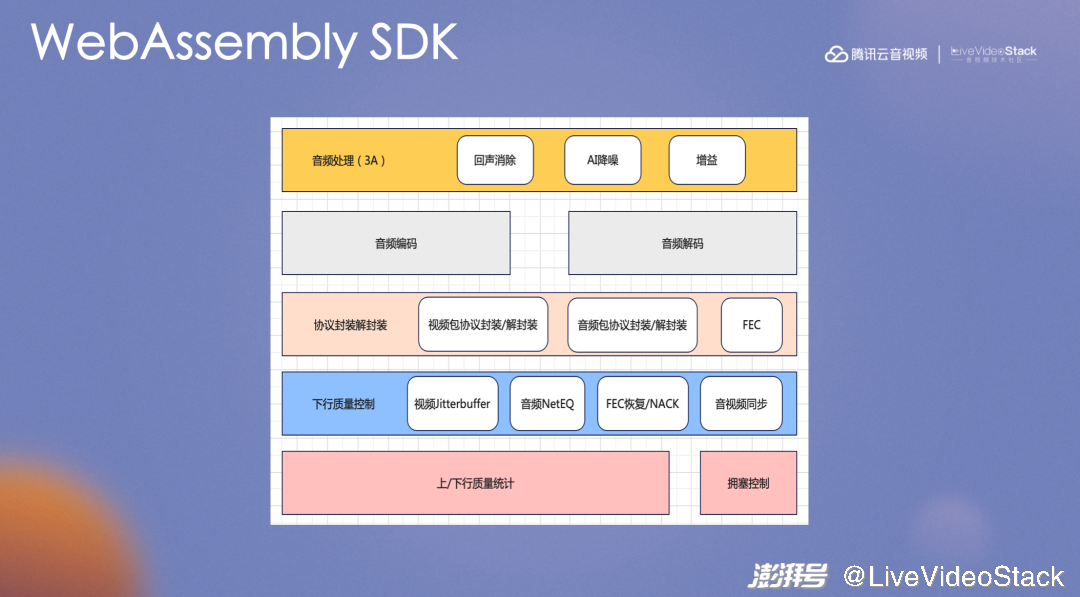
WebAssembly SDK分為五大模塊。音頻處理包含回聲消除、AI降噪和增益三部分。協議封裝解封裝包含視頻協議封裝解封裝、視頻包協議分裝解封裝和FEC。下行質量控制包含視頻Jitterbuffer、視頻NetEQ、FEC恢復/NACK和音視頻同步。除此之外還有上下行質量統計、擁塞控制、音頻編碼和音頻解碼四個部分。

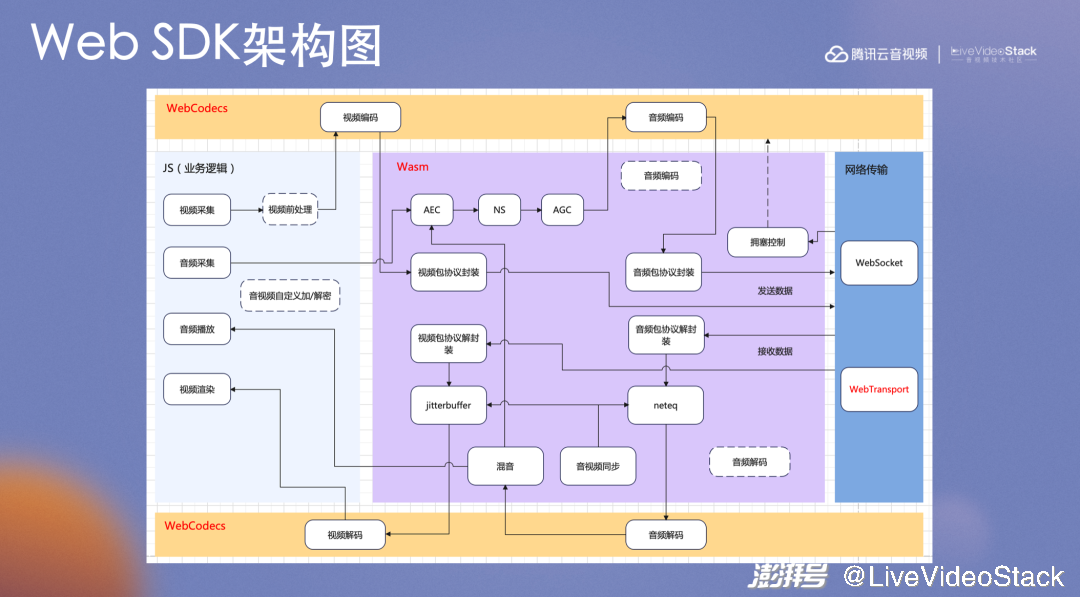
最左側淺色部分是JS層。上下是WebCodecs層,中間是Wasm,最右邊是網絡傳輸部分。JS業務層采集到音視頻數據之后,交給WebAssembly進行音頻的前處理。之后會由WebCodecs編碼,封裝之后通過網絡發送。從網絡搜集到數據之后,也會在WebAssembly解封裝和進行一些音視頻的后處理。完成之后交由WebCodecs解碼和JS渲染。在實際使用過程中,音視頻編碼是在WebAssembly SDK中實現。
-03-
方案落地

騰訊云新的SDK已經在一些金融客戶、行業用戶和信創項目得到了廣泛應用。

右上角圖片中,前四個是WebAssembly用戶,后面兩個是WebRTC用戶。他們同時加入一個房間。在內存使用率方面,WebAssembly和WebRTC差不多,但CPU使用率WebAssembly更低。這樣,WebAssembly就擁有了更加靈活的可操作性。在兩人進房,編碼碼率為1Mbps,幀率為30幀,RTT 10ms的場景下,多次截圖,從采集到渲染,端到端的延時在100ms內。可以看出使用WebAssembly進行超低延時通訊也是可靠的。

從最開始的技術探索到方案落地,SDK經過了很多次的技術迭代。一開始SDK只是用單線程,但在實際使用過程中發現了各種各樣的問題。例如定時器精度差、單核跑高、UI阻塞底層等。之后我們引入了Worker,主線程只負責采集、渲染等操作,其他的都交由Worker操作。
UI收集到用戶的操作指令之后,通過PostMessage交付給Worker線程。Worker搜到數據也會通過PostMessage響應給主線程。信令的封裝解封裝、推拉流、狀態統計、WebCodecs編解碼和WebAssembly SDK音視頻處理等都是由Worker進行。現在的架構中有兩個Worker,其中一個負責上行,另一個負責下行。在這里我們還引入Worklet減少音頻數據的拷貝,以提升音頻數據的傳遞效率。在特殊場合可以使用SharedArrayBuffer傳遞視頻數據,以減小視頻數據的性能影響。

后臺RTC服務主要采用的是復用的現網架構。在服務端采用BBR算法和更激進的擁塞控制已收獲更低延遲的弱網體驗。同時根據丟包、Jitter情況,適當調整弱網策略。最后,我們還設計根據網絡情況自適應FEC策略。

在WebAssembly開發過程中遇到問題怎么辦?答案是調試。WebAssembly的調試非常方便,提供了可視化界面。

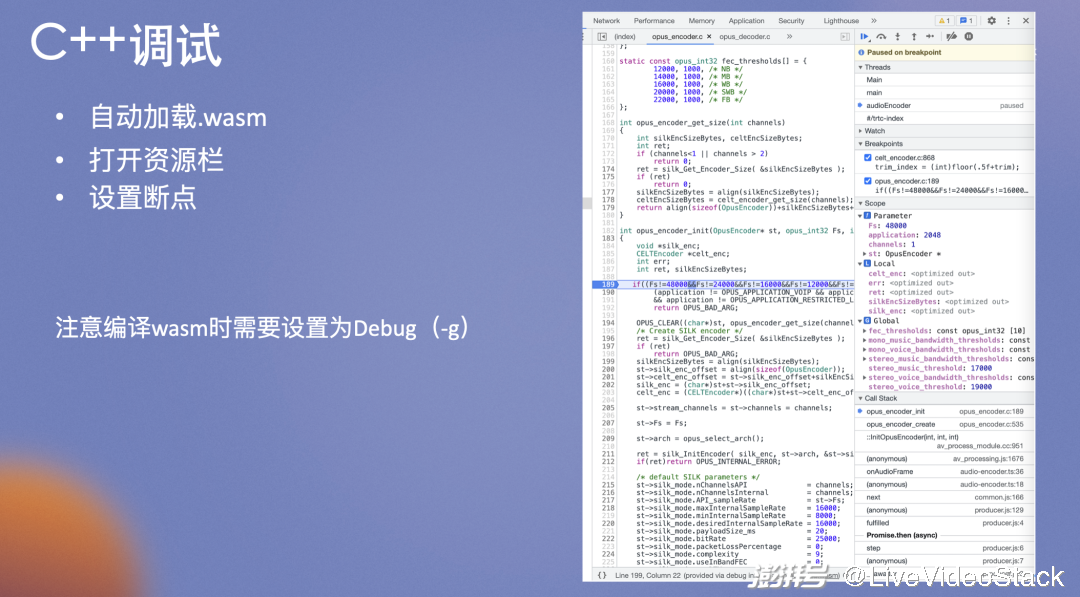
調試程序使用C++開發。在調試過程中,會先在瀏覽器安裝如圖所示的插件,安裝好之后需要一些簡單的配置。配置完成以后就可以進行調試。啟動應用程序之后會自動加載wasm文件和源文件。右圖以opus編碼為例。左邊是源碼欄,里面有一個斷點。中間是很詳細的變量信息,右下角是堆棧調用關系。和普通的C++程序一樣,在編譯時需要添加-g選項。缺少的話就會因為找不到源碼目錄而不能調試。
-04-
問題及展望

我認為WebAssembly的高度自定義是其最大的優點。自定義音視頻編碼方式、自定義加解密、國密支持、自定義3A都已經支持。使用WebAssembly進行國密支持,其性能可以得到數10倍的提升,自定義3A中的AI降噪已經投入到生產,實際落地,支持200多種噪聲的處理。QoS調優可以自定義或可復用現有系統的QoS策略。更簡單的服務器邏輯使得可復用后臺服務邏輯。WebAssembly擁有更快更安全的網絡傳輸,WebTransport有更好的防火墻穿透能力。

WebAssembly同樣也存在一些問題。WebAssembly引入了WebAssembly、WebCodecs和WebTransport三個新的模塊。WebAssembly擁有更好的復雜性,增加開發難度,需要更多的技術積累。WebTransport不能在Safari瀏覽器中運行,WebCodecs目前只能在Chrome和Edge94以上以及最新的 safari版本運行,WebTransport也只能在Chrome和Egde97以上以 版本運行,這些問題都帶來一定的兼容性問題。另外WebTransport上行擁塞控制算法暫不支持調整。這里我們有考慮過通過協商的方式解決上行擁塞控制,但瀏覽器作為客戶端時,會直接將協商結果忽視掉,所以這里只能等官方的支持實現。

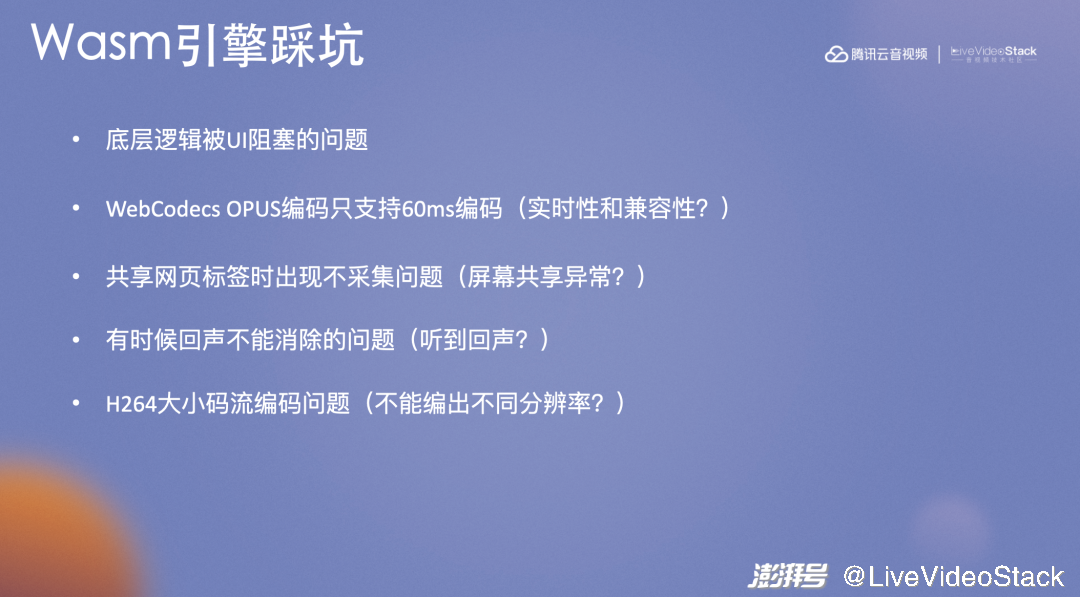
在實現過程中,團隊也遭遇了很多的挫折。底層邏輯被UI阻塞的問題被我們引入Worker解決。我們還發現WebCodecs OPUS編碼只支持60ms編碼,只支持60ms會帶來實時性和兼容性的問題,所以我們嘗試在WebAssembly實現音視頻的編碼。除此之外,在共享標簽頁時發現不采集的情況。該問題的主要原因是標簽頁在靜止的時候不會被瀏覽器采集。我們在SDK活躍的前提下,增加標簽頁減活機制,通過邏輯策略進行一系列飽和操作,保證標簽頁在不活躍時也能正常屏幕共享。另外,回聲有時會無法消除。聲音對時間非常敏感,采集和渲染是會有較大的延遲,這樣就會產生回聲。我們調整了音頻的播放控件和傳輸策略,通過worklet播放,可以更加精準計算采集和播放的延遲。再配合回聲消除算法,該問題得以解決。目前我們也在探索能否使用AI進行回聲消除。最后,H264大小碼流也會有問題。使用WebCodecs在騰訊會議場景進行硬編時,會出現大小碼流輸出同樣分辨率的情況。嘗試多次發現,這些問題是由硬編帶來的。所以在小滿流編碼時,會強制采用軟編的baseline,這樣就可以得到一個很小的分辨率。這里僅僅例舉出其中的一小部分的問題,還有很多問題必須在實際使用和落地過程中才會發現。

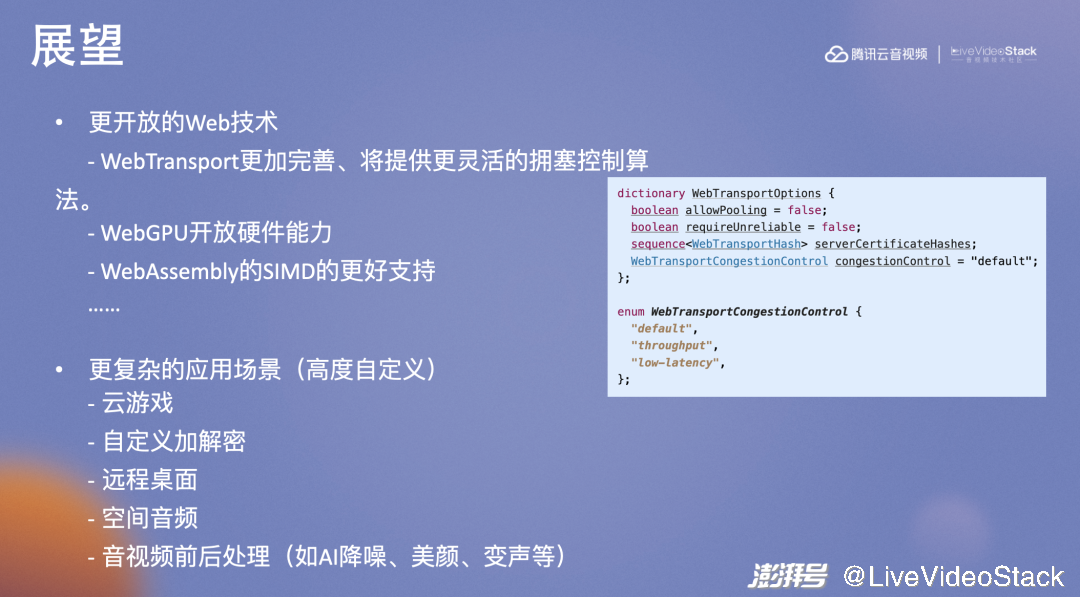
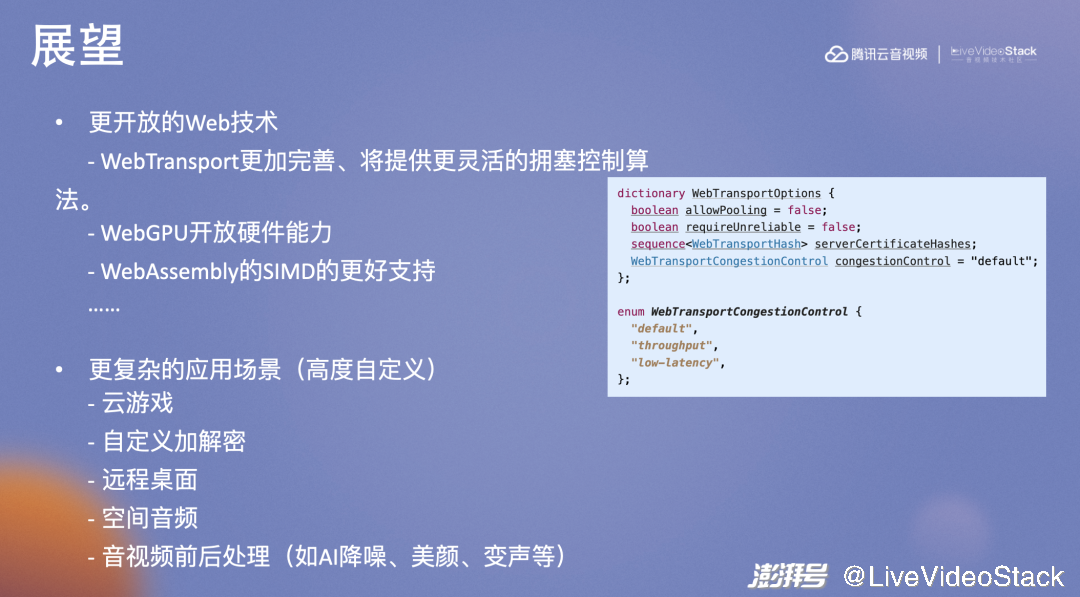
未來,我們希望會有更開放的Web技術。WebTransport更加完善、將提供更靈活的擁塞控制算法,WebGPU也會開放硬件能力,WebAssembly的SIMD的也將更好支持。同時,更加復雜的應用場景,支持更加高度的自定義也是未來目標的一部分。云游戲、自定義加解密、遠程桌面、空間音頻、音視頻前后處理等越來越多的場景都可以自定義。
謝謝大家!

本文為澎湃號作者或機構在澎湃新聞上傳并發布,僅代表該作者或機構觀點,不代表澎湃新聞的觀點或立場,澎湃新聞僅提供信息發布平臺。申請澎湃號請用電腦訪問http://renzheng.thepaper.cn。





- 報料熱線: 021-962866
- 報料郵箱: news@thepaper.cn
互聯網新聞信息服務許可證:31120170006
增值電信業務經營許可證:滬B2-2017116
? 2014-2024 上海東方報業有限公司




