- +1
欺騙了你眼睛的顏色
本文由「Light科普坊」出品
撰稿:焦述銘(鵬城實(shí)驗(yàn)室)
審稿專家:曹良才(清華大學(xué))

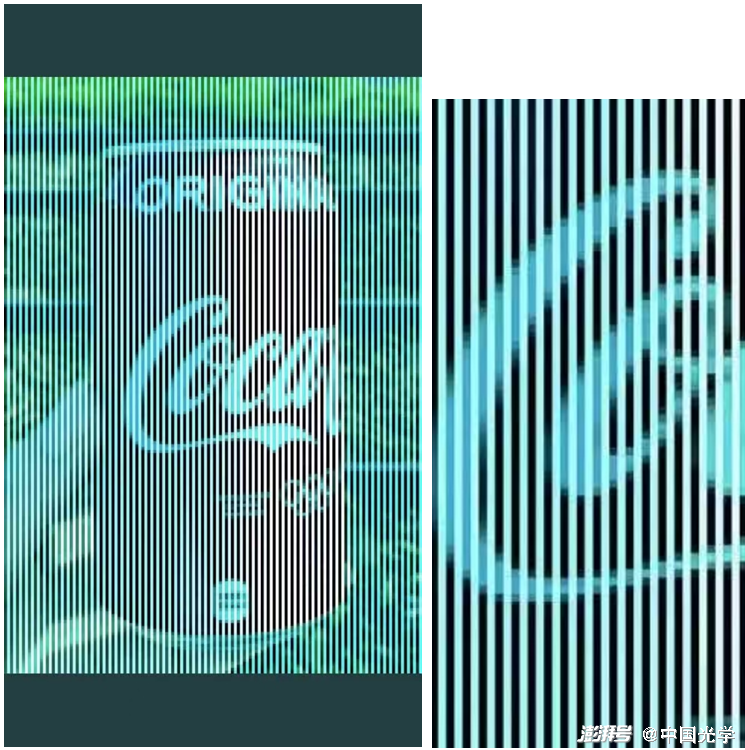
圖1:社交媒體上廣為轉(zhuǎn)發(fā)的“紅色可樂罐”圖片(右側(cè)為局部放大)
圖源:jimhejl(twitter)
首先,大家來一起看張圖,圖里面是不是有一罐平時(shí)常見的紅色可口可樂?有人會(huì)說,我相信我的眼睛,千真萬確,肯定有。不過先別急,把這張圖在手機(jī)或者電腦屏幕上放大之后,再回頭來仔細(xì)看一下,是不是感覺到有些不對(duì)頭?里面似乎只有一些黑乎乎、白花花和青幽幽的線條,唯獨(dú)沒有正了八經(jīng)的紅色,可是把圖片一縮小回原形,紅色可樂罐又出現(xiàn)了。這種亦真亦幻的詭異現(xiàn)象該如何解釋?難道真的因?yàn)樾闹杏猩?見的都是光明,心中有惡,見的都是黑暗,心中有可口可樂,見的就都是紅色易拉罐?
假如視覺欺騙了你,不要悲傷,不要心急,Light科普坊會(huì)為你在光學(xué)上答疑解惑。一張照片展現(xiàn)出無中生有的顏色其實(shí)也并不是什么稀罕事,這與照片本身表示顏色信息的方式有關(guān)。無論是相機(jī),顯示屏,還是打印機(jī),投影儀,各種數(shù)碼圖像設(shè)備在表示一張圖片的時(shí)候,都是以像素陣列的形式。說白了,就是整張圖是由很多個(gè)小方格作為基本單元組成的,每個(gè)小方格稱為一個(gè)像素,具有自己的顏色。在二三十年前,早期電子游戲機(jī)的畫質(zhì)粗糙,分辨率低,每個(gè)像素尺寸大,圖像總有“方格感”,像打了馬賽克一樣。后來隨著顯示技術(shù)的發(fā)展,一張圖的像素?cái)?shù)量變多,每個(gè)像素尺寸變小,整張圖看起來的真實(shí)感就越來越強(qiáng)了,單個(gè)像素好像隱身了,不過萬變不離其宗,像素陣列的形式還是一直保持著。當(dāng)然在復(fù)古潮流的驅(qū)使下,現(xiàn)今流行的以CryptoPunk為代表的NFT頭像還是會(huì)讓你產(chǎn)生明顯的“像素感”(NFT專業(yè)名稱是Non-Fungible Token,非同質(zhì)化通證)。

圖2:早期電子游戲機(jī)的畫面
圖源:Light科普坊/VEER

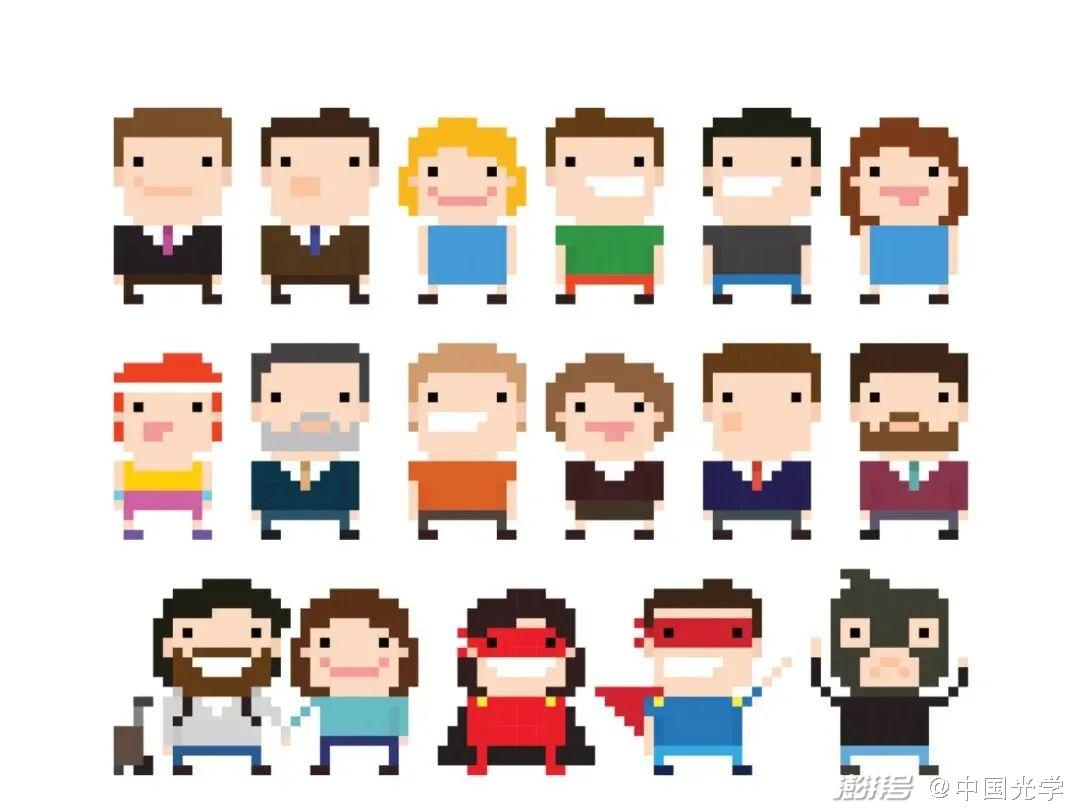
圖3:NFT頭像
圖源:Light科普坊/VEER
我們平時(shí)常說黑白照片和彩色照片,黑白電影和彩色電影,其實(shí)“黑白”指的應(yīng)該是“灰度”,里面雖然沒有彩色,但是具有從全黑色、深灰色,中灰色,淺灰色一直到全白色的連續(xù)過渡(具體可以用灰度值0到255來表示),也可以帶來相當(dāng)程度的圖像效果和表現(xiàn)力,比如上世紀(jì)90年代的電影名作《辛德勒名單》的導(dǎo)演就有意在大部分的畫面中采用沒有彩色的灰度效果。但有些時(shí)候,受技術(shù)限制,真正的灰度也是做不到的,比如簡(jiǎn)易的打印機(jī)或者顯示屏只能在每個(gè)像素顯示全黑色(0)和全白色(255),相當(dāng)于只有純黑色和純白色兩只畫筆,可以稱得上是真正的“黑白“二值化顯示。巧婦難為無米之炊,要想繪制出一張不同位置灰度深淺不一的照片也要?jiǎng)右环X筋。

圖4:某哥們照片灰度圖(左),粗暴近似獲得的黑白二值圖(中),像素優(yōu)化獲得的黑白二值圖(右)
圖源:Light科普坊/VEER
例如我們要顯示國(guó)外某哥們的這張灰度照片,如果直接把不同像素的灰度值硬性近似為純黑色或者純白色,淺灰色就一律“四舍五入”為白色,深灰色就一律“四舍五入”為黑色,最后的結(jié)果就像第二張圖那樣慘不忍睹,整個(gè)一張“大花臉”,而第三張圖看起來就舒服了很多,似乎其中灰度深淺可變,不只有全黑全白兩種顏色,但仔細(xì)一看,其實(shí)仍然只有這兩種像素點(diǎn),只是由于使用了一種名為“誤差擴(kuò)散“的算法[1],合理控制了不同區(qū)域的黑白像素比例,黑點(diǎn)相對(duì)密集的地方表示暗的區(qū)域,白點(diǎn)相對(duì)密集的地方表示亮的區(qū)域,以空間分布換取了顏色深淺表示上的精度,就像變了魔法一樣,帶來了完整的灰度觀看體驗(yàn)。
而使用有限數(shù)量的畫筆創(chuàng)造出千變?nèi)f化的彩色,同樣可以做到。在彩色顯示中,紅綠藍(lán)是三原色,紅光和綠光混合可以產(chǎn)生黃色光,綠光和藍(lán)光混合可以產(chǎn)生青色光,紅光和藍(lán)光混合可以產(chǎn)生紫色光,三原色都混合到一起獲得的結(jié)果則是白色光。理想情況下,一個(gè)像素可以同時(shí)產(chǎn)生紅綠藍(lán)(RGB)三原色的光,并且三個(gè)通道的強(qiáng)度都是可以自由調(diào)節(jié)的,可以方便地混合出各種彩色。可理想是美好的,現(xiàn)實(shí)是骨感的,如果一個(gè)像素只能單獨(dú)顯示紅色或者單獨(dú)顯示藍(lán)色,要想搭配出紫色咋辦呢?
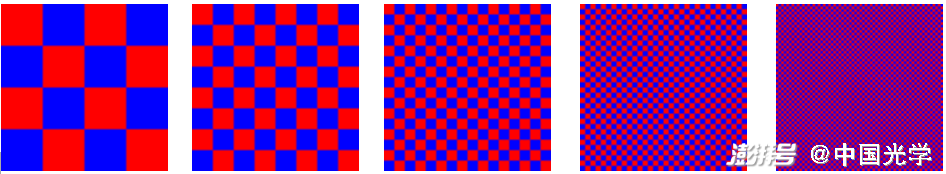
在下面的這些棋盤格子圖案中,每個(gè)方塊都是紅色或者藍(lán)色,數(shù)量比例是1:1,從左到右,隨著格子的逐漸變小,相當(dāng)于像素變得更小更密集,似乎紅色和藍(lán)色在漸漸消失,而最終整個(gè)圖案變成了紫色。這其實(shí)是錯(cuò)的!所有的圖案(包括最右面的圖案)中所有像素都只有紅色和藍(lán)色,紫色是人眼融合紅藍(lán)色像素產(chǎn)生的一種錯(cuò)覺,或者說憑空感知出了原本不存在的顏色。

圖5:紅藍(lán)方塊尺寸逐漸減小而融合為紫色
圖源:焦述銘
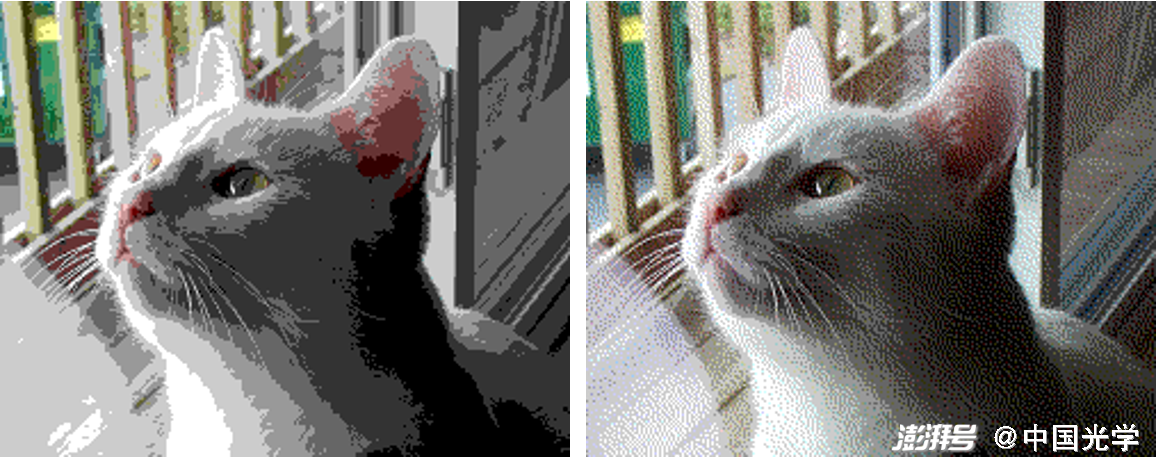
下面左圖里,每個(gè)像素只有256種可能的顏色,在表現(xiàn)更豐富的色彩層次時(shí)就顯得力不從心,捉襟見肘,而讓像素點(diǎn)的位置更合理地分布之后,右邊的圖明顯變得更加令人賞心悅目。

圖6:原本256色的圖片(左)經(jīng)過優(yōu)化處理后的效果(右)
圖源:維基共享資源
我們可以通過有限數(shù)量顏色像素位置的空間分布獲得“無中生有”的新顏色,而時(shí)間維度則是另一種方式。舉個(gè)簡(jiǎn)單的例子,很多人小時(shí)候一定玩過這樣的游戲,用硬紙板制作一個(gè)小圓盤,小圓盤上交替涂上紅色和黃色,然后把小圓盤中間穿上一根小支柱,讓小圓盤像陀螺一樣快速旋轉(zhuǎn),你會(huì)看到什么?沒錯(cuò),小圓盤既不是紅色,也不會(huì)黃色,而是紅黃兩色快速“輪班”在你的眼前閃過,被“調(diào)成”了中間的橙色。顯示屏在播放視頻時(shí),事實(shí)上相當(dāng)于每秒鐘幾十張的靜態(tài)畫面依次快速閃過,而人眼恰好又有視覺暫留效應(yīng),把它們混疊在一起,以這種方式快速交替顯示兩種原色,自然也可以欺騙你的眼睛看到融合后的新顏色。
其實(shí)以上提到的這些圖像處理把戲還有個(gè)專門的名稱:抖動(dòng)(dithering)。這要從幾十年前第二次世界大戰(zhàn)時(shí)候說起,當(dāng)時(shí)電子計(jì)算機(jī)還沒有發(fā)明,美國(guó)軍方的轟炸機(jī)在計(jì)算飛行方向和投彈曲線時(shí)也只能使用機(jī)械計(jì)算機(jī),一臺(tái)大箱子里面包含了大量的齒輪和杠桿零件,別看計(jì)算精度不咋地,還挺嬌氣,怕碰怕摔,在轟炸機(jī)駕駛艙里忽上忽下地可不像家里坐在沙發(fā)上那么舒服,人們最擔(dān)心劇烈的晃動(dòng)會(huì)把零件震落下來幾個(gè),讓機(jī)械計(jì)算機(jī)玩不轉(zhuǎn)了,飛機(jī)迷失航向,炸彈誤扔到自己的陣地上就要出大麻煩了。不過人家這種計(jì)算機(jī)還挺爭(zhēng)氣,在飛機(jī)上也并沒有晃壞,而且意外的是,計(jì)算的結(jié)果反而比在地面上安安穩(wěn)穩(wěn)使用時(shí)更準(zhǔn)確,讓人大惑不解。既然它有這個(gè)“怪脾氣”,工程師們還一度專門設(shè)計(jì)了模擬飛行狀態(tài)的振動(dòng)器,讓機(jī)械計(jì)算機(jī)在地面上也能體驗(yàn)飛一般的感覺,以提升計(jì)算精確度。
這些家伙為什么在飛機(jī)上晃一晃之后更好用呢?主要是由于早期機(jī)械零件不像現(xiàn)在的計(jì)算機(jī)可以精確到小數(shù)點(diǎn)后很多很多位,只有有限的數(shù)位,假設(shè)只能精確到十位(100,110,120,130,140,…),個(gè)位就要四舍五入了,比如123只能用120表示,而128只能用130表示,這顯然是不夠靠譜的,經(jīng)過一步步的計(jì)算,誤差會(huì)越積累越多。與其每次都把123用“缺斤少兩”的120表示,一個(gè)更聰明的辦法是123有的時(shí)候用120表示,有的時(shí)候用130表示,但是因?yàn)樗咏?20,用120表示的占比要稍多一些,就像用一杯滾燙的沸騰開水和一杯零度的冰水適當(dāng)比例調(diào)和,可以勾兌出中間某一冷熱程度的溫水。而把機(jī)械計(jì)算機(jī)晃一晃,相當(dāng)于引入了誤差,恰好讓原本每次都能正常四舍五入的運(yùn)算一部分時(shí)候失靈,四也不舍,五也不入,陰差陽錯(cuò)之下在不經(jīng)意間實(shí)現(xiàn)了這種“數(shù)值勾兌”的效果。這種通過加入一些隨機(jī)的小誤差,化解掉計(jì)算時(shí)四舍五入時(shí)候大的誤差,是一個(gè)“以毒攻毒”的絕妙主意,這是抖動(dòng)技術(shù)最早來源[2]。
在二戰(zhàn)結(jié)束后的1946年,世界上第一臺(tái)現(xiàn)代電子數(shù)字計(jì)算機(jī)ENIAC誕生于賓夕法尼亞大學(xué),機(jī)械計(jì)算機(jī)逐漸淡出歷史舞臺(tái),不過抖動(dòng)技術(shù)在另一個(gè)顏色顯示技術(shù)的舞臺(tái)上卻大放異彩。各類相機(jī)和顯示器從發(fā)展早期階段甚至直到今天,在忠實(shí)地記錄和再現(xiàn)五彩斑斕的現(xiàn)實(shí)世界時(shí),遇到的一個(gè)棘手的麻煩就是顏色種類不夠多,這在幾十年前的報(bào)紙雜志印刷和電視電腦顯示屏中表現(xiàn)尤為突出。類似于解決早期計(jì)算機(jī)表示數(shù)值位數(shù)不夠時(shí)的抖動(dòng)方法,就像畫家使用調(diào)色板一樣,我們可以用多種已有顏色調(diào)和出不存在的顏色。畢竟人的“眼神兒”不那么好,可以把位置很接近的微小像素或者不同時(shí)間點(diǎn)快速變化的像素融合到一起進(jìn)行虛擬的調(diào)色。隨著技術(shù)的發(fā)展,如今最普通的手機(jī)顯示屏也可以直接支持很多種顏色,往往不再需要無中生有創(chuàng)造新色彩,但實(shí)驗(yàn)室中用于特定場(chǎng)景的不少專業(yè)顯示設(shè)備由于性能受限,還是很依賴相關(guān)的技術(shù),比如用于全息三維顯示的液晶空間光調(diào)制器和數(shù)字微鏡器件[3][4][5]。
在對(duì)于顏色的感知上,人類視覺還有其他很多不可思議的奇妙現(xiàn)象,比如下面這張圖,你第一眼印象覺著它是彩色照片嗎?

圖7:顏色同化網(wǎng)格視錯(cuò)覺圖片
圖源:stuarthumphryes(twitter)
真相是這張圖里大部分像素都是灰度的,無法區(qū)分顏色,只有覆蓋在灰度照片上的網(wǎng)格線中的像素是彩色的,當(dāng)然這些像素顏色不是隨意設(shè)置的,而是相比于照片中對(duì)應(yīng)像素原本正確的顏色進(jìn)行了過飽和處理,可以簡(jiǎn)單理解為網(wǎng)格上的像素顏色比正常情況更鮮艷很多,飽和度很高,相比較之下,背景的灰度像素完全沒有彩色,飽和度為0,兩種“極端”的像素在人眼的融合之下,使得整張照片看起來具有正常的彩色。以上這種效應(yīng)被稱為顏色同化網(wǎng)格視錯(cuò)覺[6],當(dāng)然我們也可以把網(wǎng)格設(shè)計(jì)的更加密集,到單個(gè)像素的尺度,“偽彩色”照片中大多數(shù)像素是灰度的事實(shí)會(huì)更難被發(fā)現(xiàn)。
最后讓我們回到文章開頭的紅色可口可樂罐,這又是人眼對(duì)于顏色的另外一種誤判,下面的草莓圖片也有類似效果。要產(chǎn)生這樣的圖像效果,具體做法是:將原本正常顏色的照片分解為有很多微小的點(diǎn)或者細(xì)密的線條組成,以線條為例,分為相互交錯(cuò)的兩組,其中一組中把線條像素的紅色成分設(shè)成0,于是這些線中原本有紅色的部分看起來偏黑色或者原本沒有紅色的部分看起來偏青色,另一組中保持紅色成分不變,但把綠色和藍(lán)色成分的強(qiáng)度值設(shè)為最大(過飽和),這些線會(huì)看起來偏白色。兩種交錯(cuò)的線條中都相當(dāng)于調(diào)高了綠色和藍(lán)色的強(qiáng)度,降低了紅色的強(qiáng)度,等效于通過一張把紅光去除掉的濾光片觀看原始照片,整張圖片像是蒙上了一層偏青色的面紗。由于這種情況下,即使原本實(shí)際為紅色的物體也會(huì)看起來是黑的,反過來了說,對(duì)于表面看起來像是偏黑色的物體,人眼和大腦本能上更趨向于還原它們?yōu)榧t色,于是可樂易拉罐和草莓也就是這樣被“染成了紅色”,這稱為顏色恒常性錯(cuò)覺[7]。

圖8:原始彩色圖片
圖源:Light科普坊/VEER

圖9:通過兩組交錯(cuò)線條來產(chǎn)生紅色錯(cuò)覺(右側(cè)為線條的放大:紅色在哪里?)
圖源:Light科普坊/VEER

圖10:通過兩組交錯(cuò)方格來產(chǎn)生紅色錯(cuò)覺(右側(cè)為網(wǎng)格的放大:紅色在哪里?)
圖源:Light科普坊/VEER
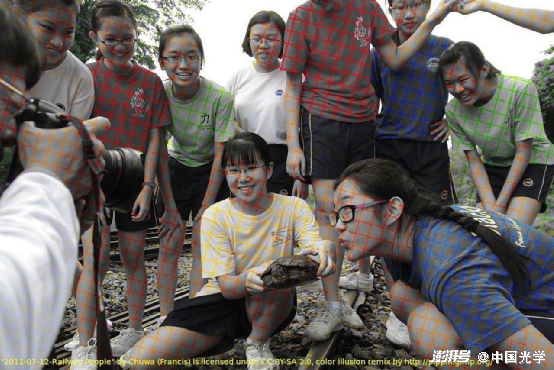
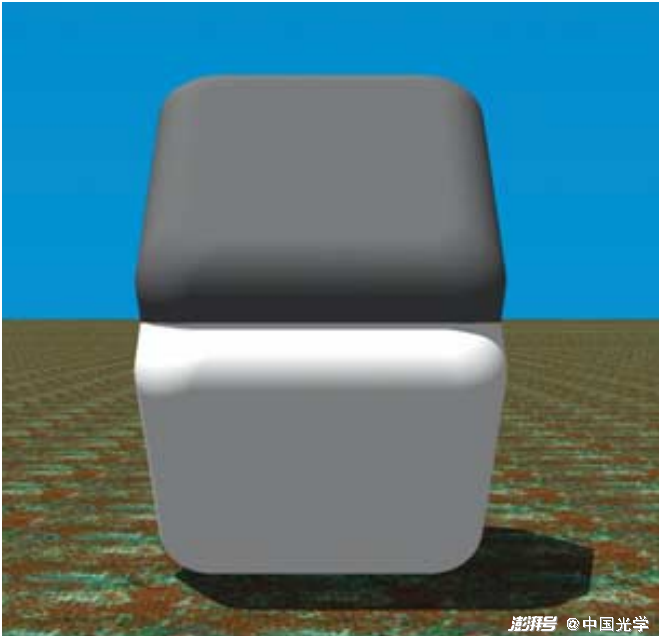
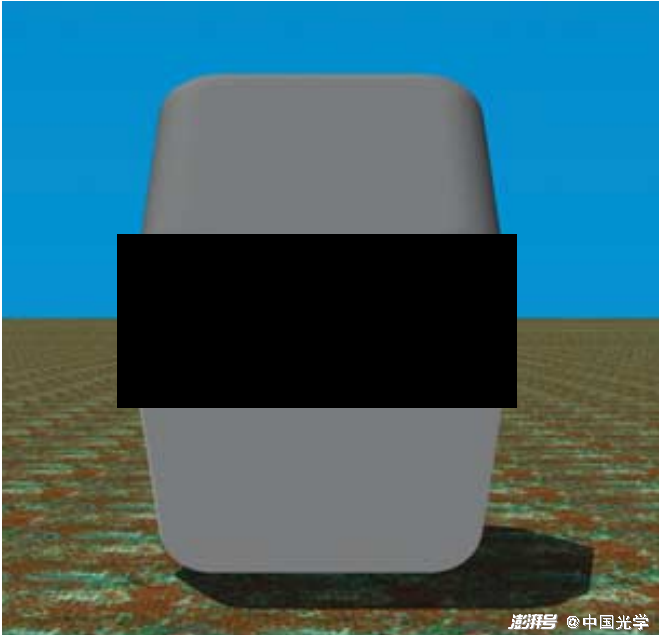
以上的種種“騙局”足以證明人類視覺在某些時(shí)候辨別顏色的能力簡(jiǎn)直弱爆了,不過一個(gè)更加離譜的例子[8]還在下面,我們本能地會(huì)覺著上下兩個(gè)物體的顏色明顯不一樣,一個(gè)深灰色,一個(gè)白色。但是你只要用一根手指擋住兩者之間的交界區(qū)域,會(huì)發(fā)現(xiàn)兩個(gè)物體的顏色竟然是一摸一樣的!這個(gè)結(jié)果一定會(huì)讓你抓狂。


圖11:一張顛覆你顏色深淺判斷能力的圖片
圖源:American Scientist .org
讀完了本文之后,你還相信自己的雙眼嗎?它們確實(shí)會(huì)經(jīng)常犯各種莫名其妙的錯(cuò)誤,每次的錯(cuò)誤“犯了就改,改了再犯”,不過也正是這種善意的欺騙,促使你“腦補(bǔ)”出真實(shí)物體不存在的顏色,讓你感知到的世界更加絢麗多彩。
本文封面圖由Light科普坊提供
參考資料:
[1] R. W. Floyd, L. Steinberg, An adaptive algorithm for spatial grey scale. Proceedings of the Society of Information Display 17, 75–77 (1976).
[2] Ken C. Pohlmann (2005). Principles of Digital Audio. McGraw-Hill Professional.
[3] S. Jiao, D. Zhang, C. Zhang, Y. Gao, T. Lei, and X. Yuan, "Complex-amplitude holographic projection with a digital micromirror device (DMD) and error diffusion algorithm", IEEE Journal of Selected Topics in Quantum Electronics, 26(5), 2800108 (2020)
[4] X. Yang, S. Jiao, Q. Song, G.-B. Ma, and W. Cai, "Phase-only color rainbow holographic near-eye display", Optics Letters 46(21), 5445-5448 (2021)
[5] K. Liu, Z. He, and L. Cao, “Pattern-adaptive error diffusion algorithm for improved phase-only hologram generation,” Chinese Optics Letters 19(5), 050501 (2021).
[6] S. Jiao and J. Feng, "Image steganography with visual illusion," Opt. Express 29(10), 14282-14292 (2021)
[7]https://www.wired.com/story/remember-the-dress-heres-why-we-all-see-colors-differently/
[8] Purves D, Lotto RB, Nundy S. Why we see what we do: A probabilistic strategy based on past experience explains the remarkable difference between what we see and physical reality. American Scientist. 2002 May 1;90(3):236-43.
| 作者簡(jiǎn)介 |
焦述銘,鵬城實(shí)驗(yàn)室助理研究員,香港城市大學(xué)電子工程博士,從事全息三維顯示算法,單像素成像,光學(xué)計(jì)算,圖像處理,信息安全,機(jī)器學(xué)習(xí)等研究,曾獲得香港特區(qū)政府Hong Kong PhD Fellowship Scheme和廣東省“珠江人才計(jì)劃”海外青年引進(jìn)計(jì)劃(博士后資助項(xiàng)目)。在Optics Letters, Optics Express, IEEE Transactions on Industrial Informatics, Engineering等期刊上以第一或通訊作者發(fā)表論文20余篇,獲得2020年國(guó)際顯示技術(shù)大會(huì)(ICDT 2020)優(yōu)秀論文獎(jiǎng)。擔(dān)任《應(yīng)用光學(xué)》和《液晶與顯示》期刊青年編委,中國(guó)光學(xué)學(xué)會(huì)全息與光信息處理專業(yè)委員會(huì)委員,中國(guó)圖像圖形學(xué)學(xué)會(huì)三維成像與顯示專業(yè)委員會(huì)委員,中國(guó)圖像圖形學(xué)學(xué)會(huì)三維視覺專業(yè)委員會(huì)委員。擔(dān)任中國(guó)科普作家協(xié)會(huì)會(huì)員,Light科普坊科學(xué)家顧問團(tuán)成員,曾在果殼網(wǎng),科學(xué)大院,南方都市報(bào),讀者原創(chuàng)版等網(wǎng)絡(luò)和平面媒體撰寫科普文章,2013年第六版《十萬個(gè)為什么》圖書數(shù)學(xué)分冊(cè)和電子信息分冊(cè)作者之一。
本文為澎湃號(hào)作者或機(jī)構(gòu)在澎湃新聞上傳并發(fā)布,僅代表該作者或機(jī)構(gòu)觀點(diǎn),不代表澎湃新聞的觀點(diǎn)或立場(chǎng),澎湃新聞僅提供信息發(fā)布平臺(tái)。申請(qǐng)澎湃號(hào)請(qǐng)用電腦訪問http://renzheng.thepaper.cn。





- 澎湃新聞微博
- 澎湃新聞公眾號(hào)

- 澎湃新聞抖音號(hào)
- IP SHANGHAI
- SIXTH TONE
- 報(bào)料熱線: 021-962866
- 報(bào)料郵箱: news@thepaper.cn
滬公網(wǎng)安備31010602000299號(hào)
互聯(lián)網(wǎng)新聞信息服務(wù)許可證:31120170006
增值電信業(yè)務(wù)經(jīng)營(yíng)許可證:滬B2-2017116
? 2014-2024 上海東方報(bào)業(yè)有限公司



